| Précédent Résumé du shader | Parent Les shaders | Sommaire | Suivant Les programmes pour GPU |
Entrées, sortie, matrices de truc, matrice de bidule, couleur et je ne sais pas quoi d'autre, aïe aïe aïe.
Oui, en effet, un petit résumé s'impose.
Voilà ce que nous avons fait :

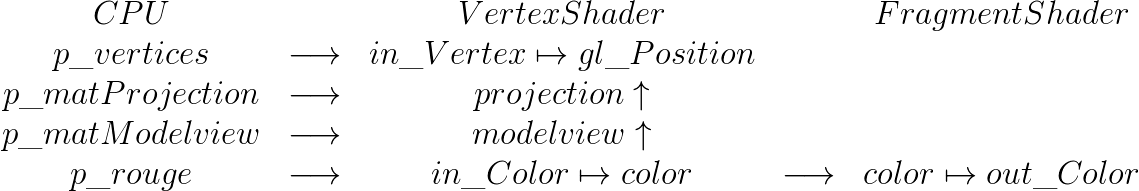
Le CPU passe un tableau de vertices p_vertices à afficher, et deux matrices pour faire le rendu : p_matProjection et p_matModelview.
Dans le vertex shader :
- p_vertices devient in_Vertex
- p_matProjection devient projection
- p_matModelview devient modelview
En multipliant tout ce petit monde, on obtient gl_Position qui est la position finale du pixel que nous allons devoir afficher.
Pour ce qui est de la couleur c'est un peut plus simple :
- Le tableau de couleur p_rouge est passer au vertex shader et devient in_Color
- in_Color devient color et est passée au fragment shader
- color est convertie en out_Color par le fragment shader
Enfin, la carte graphique se débrouille pour dire à l'écran d'afficher un pixel au bon endroit.
| Précédent Résumé du shader | Parent Les shaders | Sommaire | Suivant Les programmes pour GPU |