| Précédent Allocation des données dans la carte graphique | Parent Présentation des fonctions d'utilisation des VBO | Sommaire | Suivant Tester si un VBO à déjà été chargé |
La fonction glBufferData() nous a permet d'allouer un espace mémoire pour y stocker nos données, et vous avez vu que nous n'avons transféré aucune donnée même si elle nous le proposait. Nous ne l'avons pas fait car il est impossible d'envoyer plusieurs tableaux dans un seul paramètre.
Pour transférer les données, nous allons utiliser une autre fonction OpenGL dont le nom ressemble étonnamment à celui de la fonction précédente : glBufferSubData().
1 |
glBufferSubData(GLenum target, GLintptr offset, GLsizeiptr size, const GLvoid *data); |
Petite précision au passage, cette fonction est un poil plus rapide que sa grande sœur glBufferData() pour transférer des données. Donc même si nous n'avons qu'un seul tableau à envoyer au VBO on préférera utiliser glBufferSubData().
- target : Toujours le même, on lui donnera la valeur GL_BUFFER_DATA
- offset : Case en mémoire où on va commencer le transfert dans la VRAM
- size : La taille des données à copier (en bytes)
- data : Les données à copier, par exemple le tableau de vertices
Les paramètres importants ici sont l'offset et le size.
Je commence par le paramètre size, il correspond à la taille (en bytes) des données à envoyer. Si nous envoyons le tableau de vertices, nous donnerons la taille du tableau que nous aurons calculée juste avant. Même chose pour le tableau de couleurs.
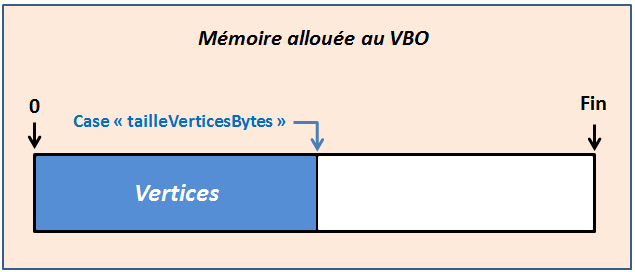
Le paramètre offset correspond quant à lui à la case mémoire dans laquelle va commencer la copie. Pour le transfert des vertices, ce paramètre sera de 0 vu que l'on commence à copier au début de la zone mémoire :

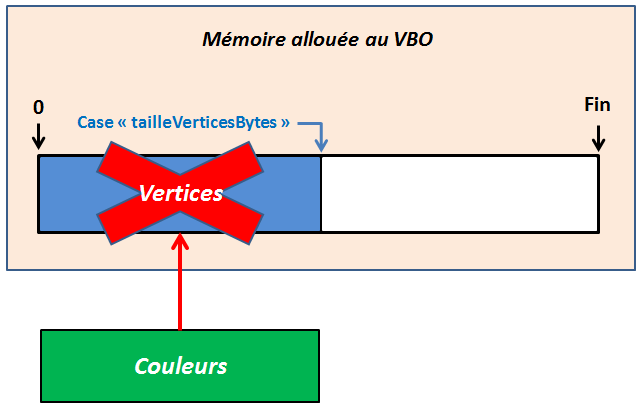
En revanche pour le transfert des couleurs, on ne va pas commencer la copie à la case 0 sinon on va écraser les valeurs transférées juste avant :

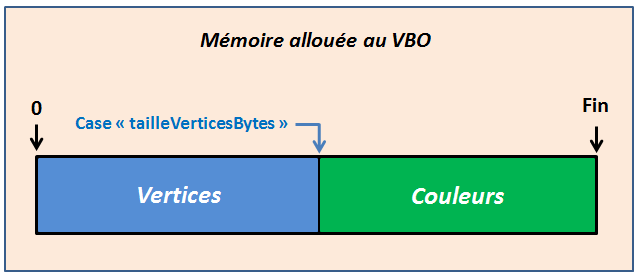
Il faudra commencer la copie à la fin du tableau de vertices, soit à la case tailleVerticesBytes :

A partir de cette case, on n'écrase plus rien, on copie au bon endroit. D'ailleurs, offset signifie décalage en français, on renseigne un décalage dans la plage mémoire.
Au final, pour envoyer toutes nos données à la carte graphique nous devons appeler la fonction glBindSubData() deux fois en faisant attention à copier le bon volume de données au bon endroit si nous avons des vertices et des couleurs et 3 ou 4 fois si vous voulez ajouter des coordonnées de textures ou des normales.
| Précédent Allocation des données dans la carte graphique | Parent Présentation des fonctions d'utilisation des VBO | Sommaire | Suivant Tester si un VBO à déjà été chargé |